
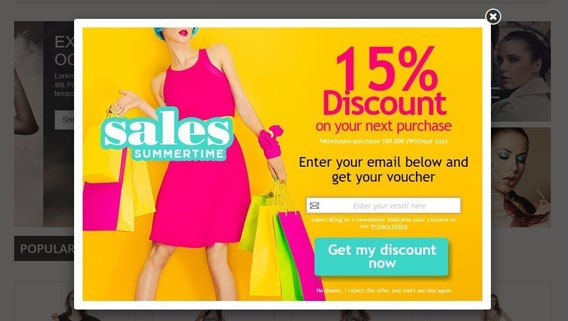
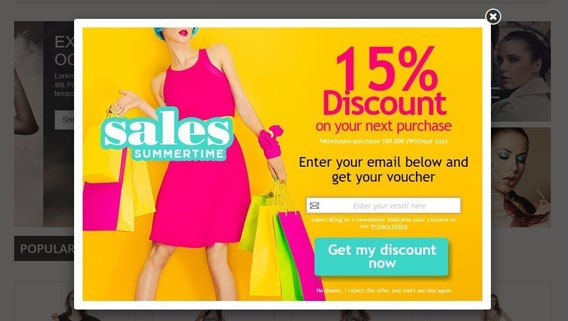
Popup Website adalah jendela kecil yang muncul saat kita mengunjungi sebuah website. Popup ini biasanya digunakan untuk meningkatkan konversi atau kegiatan dari pengunjung yang menguntungkan

Popup Website adalah jendela kecil yang muncul saat kita mengunjungi sebuah website. Popup ini biasanya digunakan untuk meningkatkan konversi atau kegiatan dari pengunjung yang menguntungkan

Tolak ukur kesuksesan sebuah website salah satunya adalah dari banyaknya jumlah pengunjung (statistik) dan pembaca website kita. Cara memonitor statistik pengunjung website dapat menggunakan tools

Setelah menginstall wordpress, maka langkah selanjutnya untuk melengkapi fitur di website kita, dari wordpress menyediakan fitur aplikasi yang bernama plugin. Nah plugin ini memungkinkan kita

Elementor adalah salah satu plugin WordPress yang berfungsi sebagai page builder. Dengan Elementor, pembuatan sebuah page website menjadi semakin mudah. beberapa fitur dan kelebihan dari

Terkadang kita sudah menyewa domain dan hostingnya, tapi ternyata website kita belum siap, entah itu dari segi desain atau konten. Untuk itu kita akan coba
Lorem Ipsum is simply dumy text of the printing typesetting industry lorem.